こんにちは!元グラフィックデザイナーで現在はWebとUIデザインの仕事をインハウスデザイナーとして腹いているずぼらなオッターです。
読者の方から「グラフィックデザイナーからどうやってWebデザイナーになったんですか?」という質問をいただきました!
そこで今回は僕が独学でWebデザイナーに転職した方法をお話しようとおもいます。
これからWebデザイナーになりたい!と思っている人に役立てば嬉しいです。
- Webデザイナーを目指す人
- グラフィックデザイナーからWebデザイナーになりたいと思っている人
- 転職で業種も変えてみたいと思っている人

Webデザイナーはどんな仕事をするのか?

Webデザイナーの仕事は大きく2つ、Webのデザインとコーディングです。
Webデザインの細かい仕事内容はバナーの作成やLP(ランディングページ)のデザイン、Webサイトのデザインなど様々です。
会社などによって異なりますが、コーディングもWebデザイナーが行うことが多いです。
主にHTMLやCSSで、最近ではSASSを使ったコーディング、プログラミングスキルも求められることが多いです。
Webデザインの仕事をしているうちに「ここちょっと修正してほしい」なんて言われることがあって独学でネットでググりながら、覚えました。
コーディングは苦手意識が強いデザイナーがめっちゃ多いよ
コーディングできた方がWebの構造も知ることができるから基礎は学んだほうがいいって言うもんね〜
- Webデザイナーの仕事は大きくWebデザインとコーディング(プログラミング)
- コーディング(プログラミング)スキルはあったほうが重宝される
- HTMLとCSSの理解があればWebデザインのリテラシーが上がる
Webデザイナーに必要なスキルとは?

Webデザイナーに必要なスキルはWebデザイン能力、HTMLとCSSの理解力です。
基本的にはデザインができるだけでWebデザイナーになることもできます。
あれば重宝されるのはHTMLやCSSなどのコーディングスキル、マーケティング、SEO対策など知識があると良いです。
例えばマーケティングやSEO対策のスキルの1つはGoogle Analyticsを見ることができることですね。
Analyticsを見ることができればWebデザイナーとしてデザインの説得力はかなり高くなります。
- WebデザイナーはWebデザインができれば基本OK
- コーディングができないWebデザイナーも少なくない
- SEO対策などのスキルがあればより説得力も高まり、需要が高くなる

Webデザインをする上で使うツール

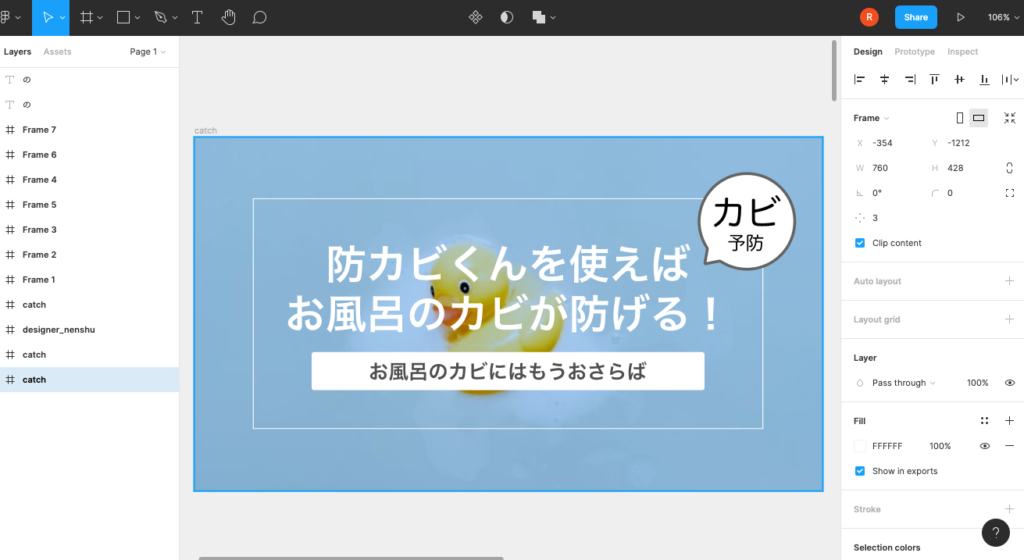
Webデザインに使うツールは大きく3つあって、人気なのはAdobe XD、Sketch、Figmaです。
ちなみに僕はFigmaを使っています。
グラフィックデザイナーであればIllustratorやPhotoshopを使うことがほとんどで、Adobe XD、Sketch、Figmaのアプリケーションはほぼ使い方も一緒なのですぐに操作方法については慣れます。
僕がFigmaを使っていて、おすすめする理由は練習や個人だけで使う分なら無料プラン(Starter)で十分だからウェブデザイナーをはじめようと思っている人にも始めやすいと思うからです。
FigmaのWEBサイトはこちらから

- Projectは最大3つまでしか作成できない
- Fileを編集できるエディターは2人までしか招待できない
独学でWebデザインを学ぶ方法

では、どうやって独学でウェブデザインを学ぶのが良いのでしょうか?
実際に僕がWebデザインスキルを身につけるまでに行った独学の方法をご紹介します。
方法① バナーデザインを試してみる

自分の自由な時間で世の中にあるバナーを真似してデザインしてみることです。
実際にデザインしてみるとわかるんですが、印刷物などのグラフィックデザインとフォントの扱いや伝え方が違います。
もし、現在グラフィックデザイナーの場合は、だいたいバナーデザインを30個くらい作っていくとだんだんフォントサイズや写真や色の使い方のコツやポイントがつかめるようになります。
方法② Webサイトをデザインしてみる

実際のWebサイトのデザインを相応で作るのも効果的な勉強方法です。
例えば自分がほしいなって思っているWebサービスを想定してWebサイトを作ってみる。
または、自分が好きな商品や会社のWebサイトを自分なりに作ってみることです。
Webデザインもある程度数を作っていくとグラフィックデザインとの違いであるピクセルの概念などが身についていきます。
方法③ ネット上の案件をやってみる

それでは実際に副業としてクラウドワークスやランサーズ、ココナラなどのWeb上の案件にチャレンジしてみることです。
はじめのうちはWebサイトデザインは大変すぎるのでやめておきましょう。
まずはバナーデザインなどの小さな案件にチャレンジしてみましょう。
最初は小さいものから始めることでWebデザイナーとして、少しずつスキルアップもできるし、お金も手に入るし、一石二鳥ですよ。
ポートフォリオに入れられる作品も増えるのが良いですね。
\TVCM放映で知名度UP★ココナラ/
方法④ 今の会社でWebデザインに入り込む

今の会社にWebデザインもやっている部門がある場合は積極的にチャレンジさせてもらいましょう。
もしWebデザイナーも居てWeb系の案件もあるなら、転身するつもりでウェブデザインの案件に首を突っ込みましょう。
もし案件がない場合は自社Webサイトのリニューアルを提案してみたり、新しいLPなどを提案してみるのも良い方法です。
それなら転職をする前にWebデザインの実績をつけることができます。
方法⑤ Webデザインもできる会社に転職する

実際にウェブデザインを自分で練習してみたら、次はWebデザインもグラフィックデザインもできるような会社へ転職することです。
なぜならグラフィックデザインのスキルは最大限に活かしつつ、新たな伸びしろであるWebデザインの領域で力を2本柱で発揮させることができるからです。
転職先の会社にとっても、グラフィックデザインもできる上に今後はウェブデザインもできるようになる人材であれば期待もできます。
また、独学でWebデザインをしているなら向上心もあるとアピールしやすいためです。

\無料転職サポートは今すぐ/
マイナビエージェント年収UP交渉もお任せ!人材業界35年以上の歴史を持つマイナビの人材紹介サービスだから実績が違います!
独学でWebデザイナーになるために読んだ本
独学でWEBデザインを学ぶ上で参考になった本を紹介します!
これさえ読めばデザインの基礎を身につけることができる!という本をまとめました。

最後に

今回は元グラフィックデザイナーの僕がWebデザイナーへ転身するために独学でウェブデザインを学んだ方法をまとめました。
グラフィックデザイナーの人ならWebデザインは正直、とても簡単だと僕は思いました。
できないって思い込んでいるだけでグラフィックデザインのスキルがある人であればWebデザインは兼任することが容易だと僕は実感しています。
ぜひ、Webデザイナーへの転職を考えている人は参考にしてみてください!
- Webデザイナーは独学で十分なれる
- Webデザイナーに必要なのはデザインスキルとコーディングスキル
- HTMLやCSSの理解さえできればOK
- 実際にWebデザインの練習をすればOK
- Webデザインもグラフィックデザインできる会社に転職する
\無料転職サポートは今すぐ/