デザイナー歴12年目のずぼらなオッターです。デザインはデザインの4大原則を知っておけばそれなりにきれいなデザインができるので、誰にでもできるデザインの法則をまとめました。
このデザインの4大原則を知ることでノンデザイナーの人でもきれいなデザインを作ることができますよ。ブログのデザイン、スライドのデザインにも使えるのでぜひ参考にしてください。
- ノンデザイナーの人
- ブロガーでデザインに悩んでいる人
- これからデザイナーを目指そうと思っている人

近接の原則

近接の原則は同じカテゴリの要素を1つにまとめてグループ化して見せる原理です。違うカテゴリの要素は離して、同じカテゴリのものは近づけます。

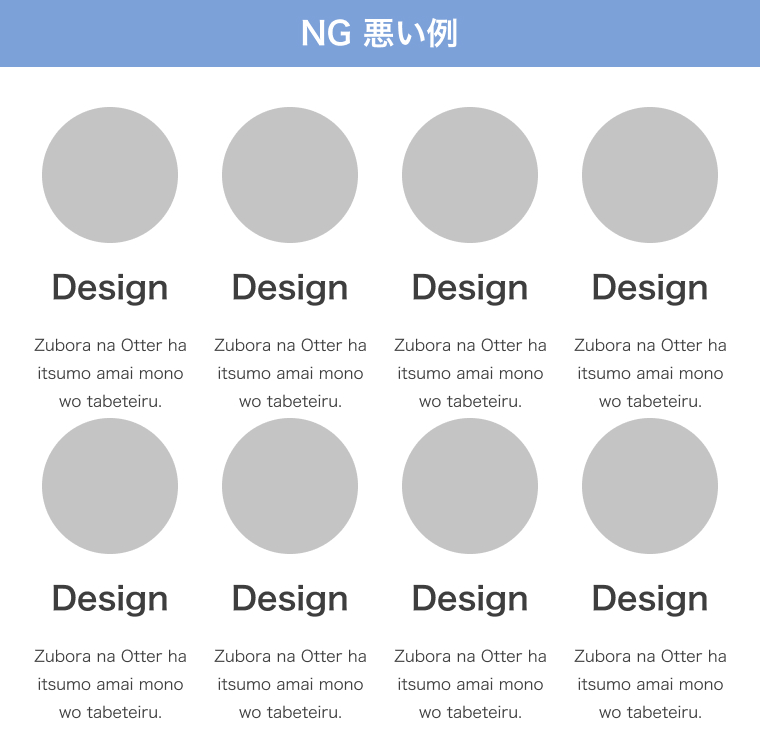
上の画像では見ての通り、どれがどの要素の説明をしているのかわかりにくくバラバラな印象ですね。整っていないためデザインも美しくありません。これをグループで見えるようにしてみましょう。

上の画像では丸と文字がグループ化されて見えるようになりました。これは1つのグループだよ。と言わなくても自然と丸と文字が1つのグループに見えるようになります。

今回わかりやすく同じ要素との余白には青を、違う要素との間には赤を入れてみました。いかがでしょうか?実際にグループが違うものとの要素との間には同じグループよりも距離がありますよね。
これによって見やすくなっていきます。
整列の原則

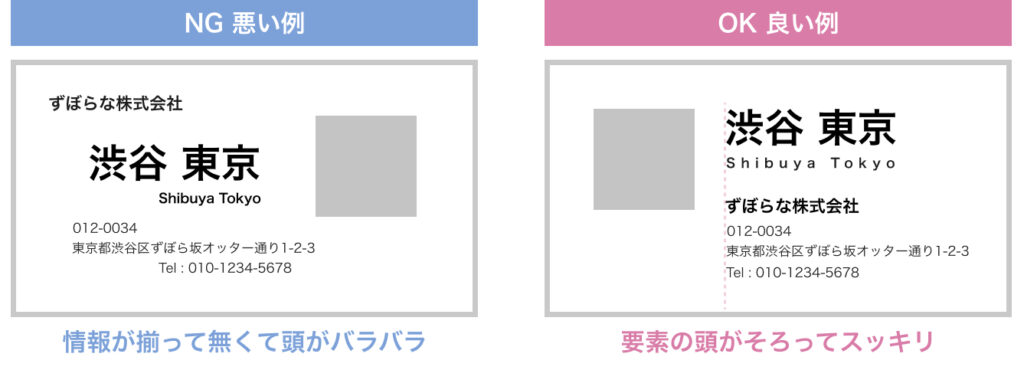
整列もまた重要な原則の1つで、多くの人が整列を無視してしまうことでデザイン的に素人っぽくなったり、資料が見にくくなります。パワーポイントなどのスライドでも整列はかなり意識した方が良いです。

要素の頭を揃えたり、上下左右を揃えることを意識しましょう。同じデザインの中で文章を右揃え、エンター揃え、左揃え、みたいにバラバラにするのは絶対に避けましょう。
見えないグリッドを意識してください。
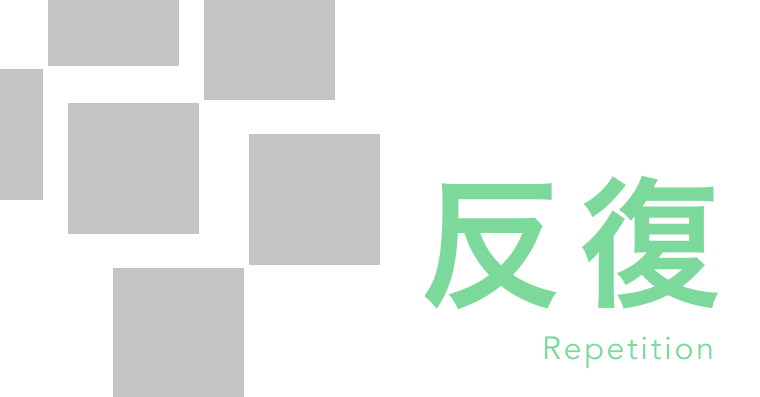
反復の原則

反復の原則は一定の要素を繰り返すことです。それにより統一性やデザイン一貫性が出るため、規則性が伝わり情報をきちんと伝えやすいデザインとなります。

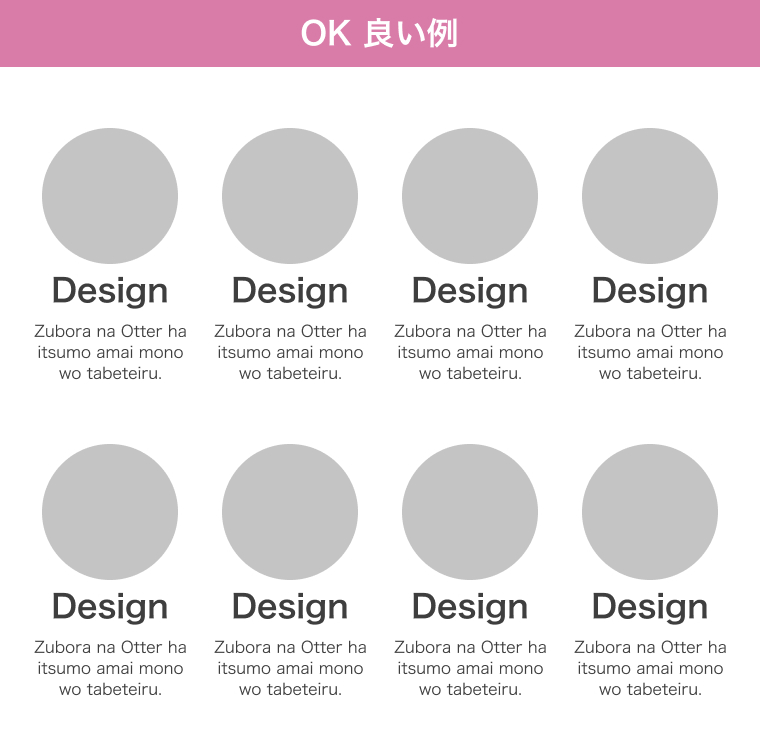
同じ要素を繰り返すことでリズムよくて統一感のあるデザインになります。
フォントや文字サイズなど同じレベルの要素であれば繰り返し、反復させることでよりすっきりしたデザインに見せることができます。
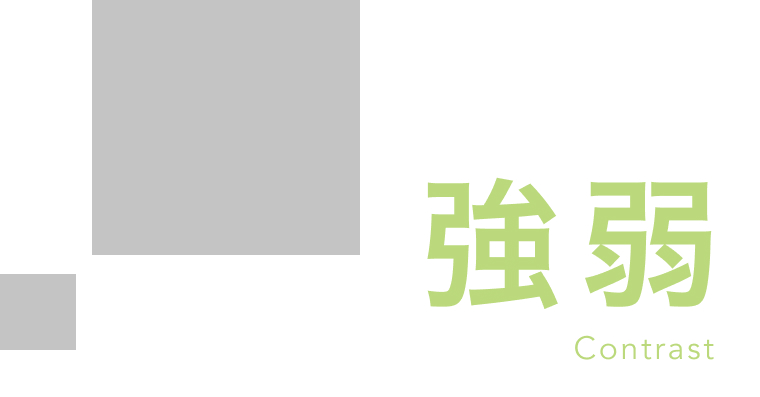
強弱の原則

デザインの4大原則の最後は強弱です。個人的には強弱をつけるのは最後に持ってくるほうが1番デザインしやすいです。なぜなら最初から強弱つけてしまうとごちゃごちゃになりやすい傾向があるからです。

整列や反復、近接できれいにデザインを整理しつつ最終的に強弱をつけてみると何が伝えたいことかはっきりと伝わるようになりましたね。
フォントの大きさ、太さ、また色などで強調します。コントラストをつけるのは最後の仕上げで行うことがおすすめです。
整列や近接などの整理する段階ではモノクロでデザインすることをおすすめします。最終的に色などでコントラストつけるほうが何を伝えたいんだっけ?と迷子になってしまうことが少ないからです。
情報をより効果的に伝えるためにデザインする
デザインはかっこよくしたり、かわいくしたり、おしゃれなものにする前にまずは情報をより効果的に伝えるために行うことです。
そのためにはデザインの4大原則を知っておくことで余計な「迷い」を減らすことができます。
アートなデザインを作る時は4大原則をあえて守らないということもありますが、世の中にあるデザインのほとんどはこの原則が守られています。新聞記事や雑誌、WEBサイトもこのデザインの4大原則に則って作られています。
色々なデザインを見てみると、「あ、これってデザインの4大原則だ!」と気づくことができますよ。
デザインの4大原則を押さえればだれでもデザイナーに!
逆にデザインの4大原則を知らないとデザイナーとは言えないね