こんにちは!Webデザイナーのずぼらなオッターです。
最近は色々なアプリを使って使いやすいアプリを見つけるのがマイブームです!
最近、将来Webデザイナーになりたいと思っている人に質問されました。
「プログラミングやコーディングはできたほうが将来に役立ちますか?」という質問をベースにWebデザイナーはコーディングできたほうが絶対良い!という理由を僕なりに5つにまとめました。
コーディングが苦手っていうWebデザイナーにも読んでいただけるとコーディングの重要性も伝わるんではないでしょうか?
ぜひ参考にしてもらえれば嬉しいです。
コーディングってなんか難しそうだし、できたほうがいいと思っていてもなかなかやる気になれないんだよね。
正直僕もコーディングはどうしてもあの黒いエディター画面を見るだけでも苦手意識があったね。でも実際に勉強してみると理解もできるし、面白かったりするよ!
- コーディングができない人
- プログラミングとコーディングの違いがわからない人
- Webデザイナーでコーディングをしない人

そもそもコーディングとは?プログラミングとの違い

僕もコーディングとプログラミングの違いをはっきりと理解してなかったのではじめに整理しておこうと思います。
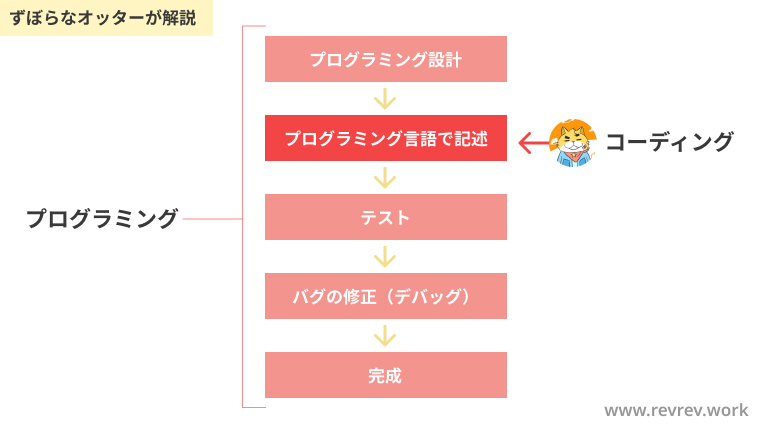
プログラミングは「プログラムを作成する作業全般」を指しますが、コーディングは「プログラミング言語を使ってソースコードを作成すること」です。
そのためプログラムの設計から完成までをプログラミング、プログラミング言語で記述することをコーディングということになります。
コーディングは、より詳しく説明するとWebデザインをPCやスマホのブラウザ上で見える形にするためにソースコードを記述することで、主に使われる言語はHTML(エイチティーエムエル)やCSS(シーエスエス)、JavaScript(ジャバスクリプト)などです。
一方で、プログラミングはプログラムを動作させることを目的としており、 Java(ジャバ)やC言語(シーげんご)などのプログラミング言語を使用して作業することとなります。
プログラミングをしている人をプログラマー、HTMLやCSSを使う人をコーダーと言うことがあります。
勤務先の規模や参加するプロジェクトによってはコーダーとプログラマーの作業内容が重複していることも少なくありません。
コーディングに必要なスキルとは?

Webデザイナーのコーディングに必要なスキルはコーディングするためのHTML、CSS、JavaScriptなどの言語の知識です。
HTMLはハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で、CSSはカスケーディングスタイルシート(Cascading Style Sheets)の略称です。
CSSはHTMLやXML (SVG、MathML、XHTMLなどを含む) で記述された文書の体裁や見栄えを表現するために用いられます。
簡単に言うとHTMLでデザインを書いてCSSでカラーリングやスタイリングを管理しやすく整えていくという感じです。
JavaScriptは動的にコンテンツを更新したり、マルチメディアを管理、その他多くのことができるスクリプト言語です。
すべてができるわけではありませんがほとんどJavaによってより簡単に動かせると言ってもいいでしょう。
コーディングできたほうがいい理由① 採用率が上がる

WebデザイナーがHTML、CSSなどのプログラミング言語を記述できるコーディングスキルがあれば当然採用率はかなり上がります。
新卒のWebデザイナーや第二新卒、また実務経験が未経験であるWebデザイナーにとっては大きな武器となるので最低限HTML、CSSの言語の理解はしておきましょう。
1からWebサイトを作れるくらいのスキルがあればかなり将来性もありますが、最低限修正ができる程度あれば良いです。
文字をセンター揃えにして、余白(paddingやmargin)の調整、カラーリングなど。
言語を理解しているのとしていないのでは採用率はかなり変わってくるので独学でも充分勉強できるので理解しておくようにしましょう。

コーディングできたほうがいい理由② フリーランスとして成功率が上がる

WebデザイナーとしてHTML、CSS、JavaScriptをコーディングできるのであればフリーランスとして成功するでしょう。
デザインもできる上にWebサイトの構築までできるので日本にはまだまだ仕事が多くフリーランスも求められています。
例えばWebデザインしかできない場合はWebサイトの案件を受注してもコーディングの部分ができないため外注することになってしまいます。
その結果、1人ですべて完結できないし言語を理解していないと見積もりを取るときもなかなか苦労します。
予算が大きくなってしまったり、せっかくの利益額がどんどん縮小してしまうこともあるでしょう。
しかし、Webコーディングの知識があれば自分でコーディングしたり、外注するにしても作業範囲や内容を把握できているので相場もわかっているため見積もり交渉もしやすくなります。
その結果、フリーランスとしての成功率はかなり高くなるでしょう。
WebデザイナーでコーディングもばっちりできるWebデザイナーはほとんど独立しているかフリーランスでやっていることが多いです。
コーディングできたほうがいい理由③ Webデザインの幅が広がる

Webデザイナーにとってコーディングを理解していないとどうしてもレスポンシブや実際に実装されたときのイメージがつかなかったり動きを理解できないのでデザインの幅が狭くなりがちです。
具体的に言うとWebデザイナーでもコーディングができないと紙のデザインと何ら変わらないためデザインの幅が広がりません。
- コーディングを理解しているとどういうWebサイトが使いやすいか
- どういうWebサイトにすればユーザーに理解してもらいやすいか
など、Webページに対して理解が深まっていきます。
そのためより幅広いデザイン思考でデザインを作ることができるようになります。
コーディングできたほうがいい理由④ 年収アップできる

一番おいしいと思うのは年収アップできるという点です。
WebデザイナーであってHMTLやCSS、JavaScriptを記述できるコーディングスキルがあれば年収アップが可能です。
なぜならWebデザイナーでコーディングもしっかりとできるWebデザイナーって実はそんなに多くありません。
Webデザイナーはデザインはできるがコーディングはできない、コーディングはできるけどデザインはできない。
といったパターンも少なくないためどちらもできるデザイナーは希望年収が高くても企業にとって必要になる、重宝される人材ということなので経験上転職で年収アップがかなり見込めます。
それなので、年収アップしたいと思っているWebデザイナーはまずコーディングスキルを覚えることをおすすめします。
コーディングできたほうがいい理由⑤ 副業から本業にしやすい

Webデザイナーは副業との相性がかなり良い職業です。
Webデザインの案件はネット上にもたくさんありますし、友人から依頼をもらうこともしばしばあります。
そこでコーディングもできてWebデザインをサイトとして構築できるスキルがあれば副業から本業へとシフトすることがしやすいです。
副業で色々な人から仕事を依頼してもらううちにどんどん関係性ができて大きな案件を依頼されるようになっていきます。
そこでコーディングもできるようになっていれば副業ではなくフリーランスとして独立して本業にシフトチェンジすることもかなり簡単です。
リスクが少ない副業として働きながら軌道に乗ってきたらフリーランスとして独立して働き方も自分で選べるようになる。
コーディングができると安定感が全然違うのでぜひ習得しておきたいスキルの1つです。
まとめ

どうでしたか?Webデザイナーにコーディングできたほうが良いという理由が少しでもお伝えできてたなら嬉しいです。
Webデザイナーになったばかりの頃はコーディングはほかの人にお願いしていたので全然理解してませんでした。
しかし、独学で勉強していくにつれてコーディングの大切さも学びました。
その結果、コーディングできるようになったらめちゃくちゃ就職にも転職にも有利でフリーランスとして将来性もすごいある!と実感しました。
なので、Webデザイナーでコーディング未経験だと言う人は独学で勉強できる本もたくさんあるのでぜひトライしてみてください!